iRobo.ControlPanel.Forms
Forms page allows user to create, edit or delete Forms used in Workflows in iRoboFlow.
Forms take information from the user while running a Workflow in NodeRED. A form is used to collect data from the user within the flow of tasks in a Workflow; for example: student form, event form, etc...
|
For more information about, go to iRobo Flow Overview Page, and iRobo Flow Integration Page. |

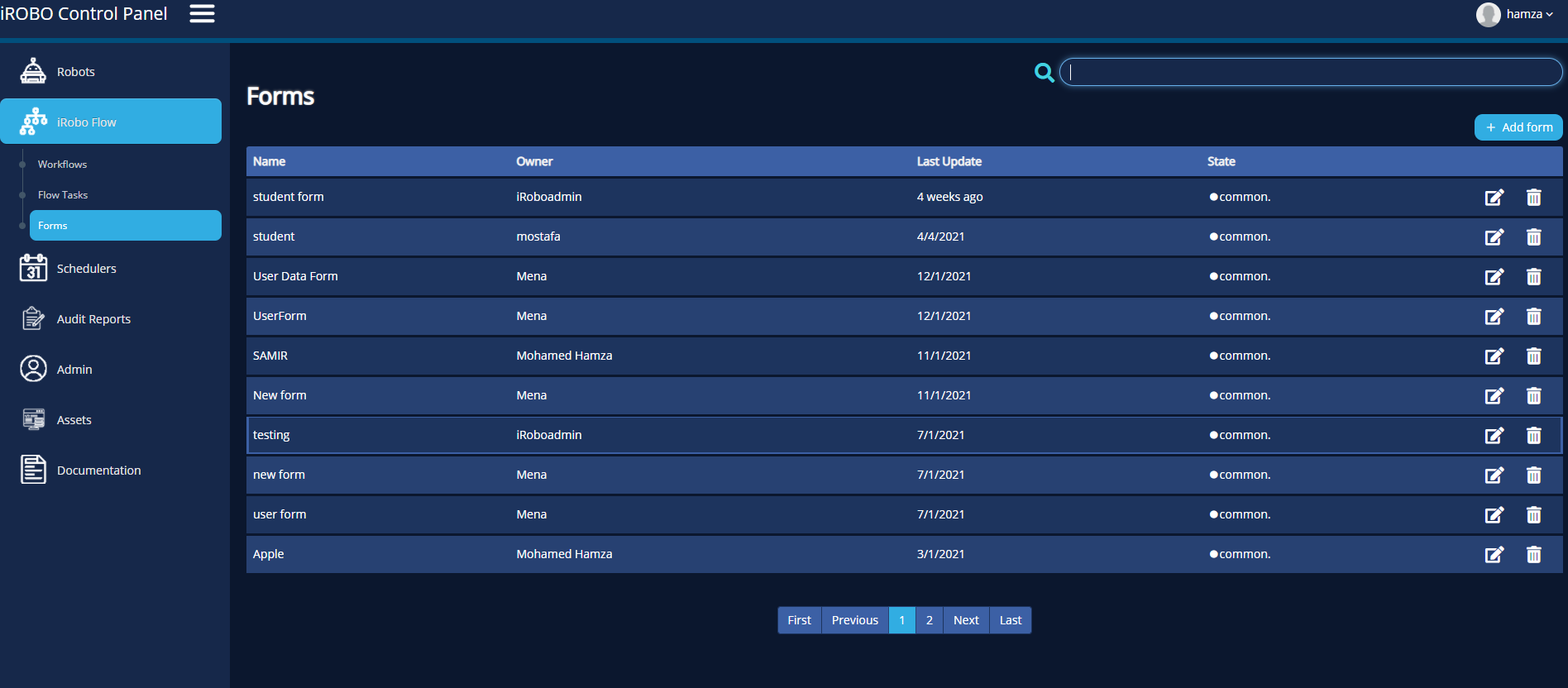
iRobo Forms Screen
- Click on iRobo Flow in iRobo Menu.
- Then click on Forms from iRobo Flow in iRobo Menu.
- Search: enter Form name to search for existing Forms; search results appear in Forms list.
- Forms list appear in Forms page; displaying all forms created in the system.
- Click
 Edit button: modify Forms data as shown in the image below.
Edit button: modify Forms data as shown in the image below.

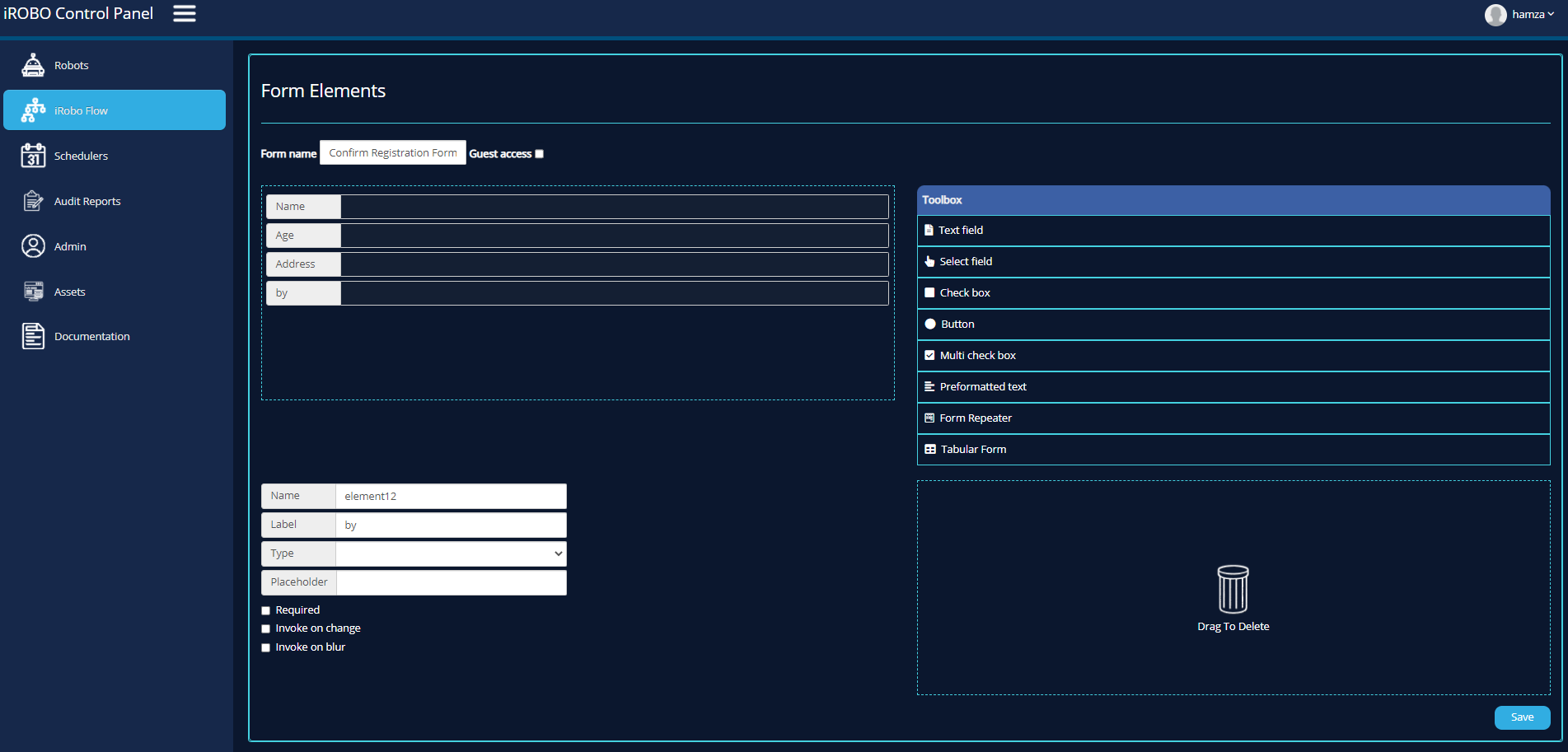
iRobo Edit Form Screen
5.1. User can modify Form name from Form name Text Area.
5.2. Guest access: if checked, gives access to Guest user account on form (not system user account, an account with limited access to the system).
5.3. Text Field dragged from Toolbox. User can change Text Area attributes by clicking on it data appears as shown below.

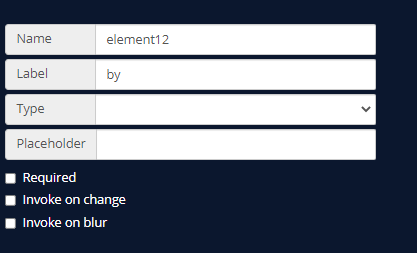
iRobo Text Field Form Screen
5.3.1. Select title appears next to Text Area from drop-down list.
5.3.2. Select Text Area Type; for example: email, date, password,etc...
5.3.3. Select Text Area functionality from drop-down list; for example: needs input.
5.3.4. Required: if checkbox is checked; then this field is mandatory and has to be entered by the user in order to proceed.
5.3.5. Invoke on change: it is an action in form, when the user changes Text Box value, it fires the action of the input value.
5.3.6. Invoke on blur: it is an action in form, when the user unfocus Text Box, it takes last value and fire the action.
5.3.7. Click ![]() button: saves data to iRobo system.
button: saves data to iRobo system.
5.4. Toolbox: include all type of fields that can be added to a Form, for example: Text field, Select field, Check box, button, Multi checkbox and prefomatted Text.
5.5. User can delete a field added to Form ; by dragging the field into the bin ![]() .
.
5.6. ![]() : deletes field from Form.
: deletes field from Form.
5.7. Click ![]() button: saves data to iRobo system.
button: saves data to iRobo system.
- Click
 Delete button: deletes Form from Forms list.
Delete button: deletes Form from Forms list. - Click on
 button: a new page is opened allows user to create a new Form as shown in the image below.
button: a new page is opened allows user to create a new Form as shown in the image below.

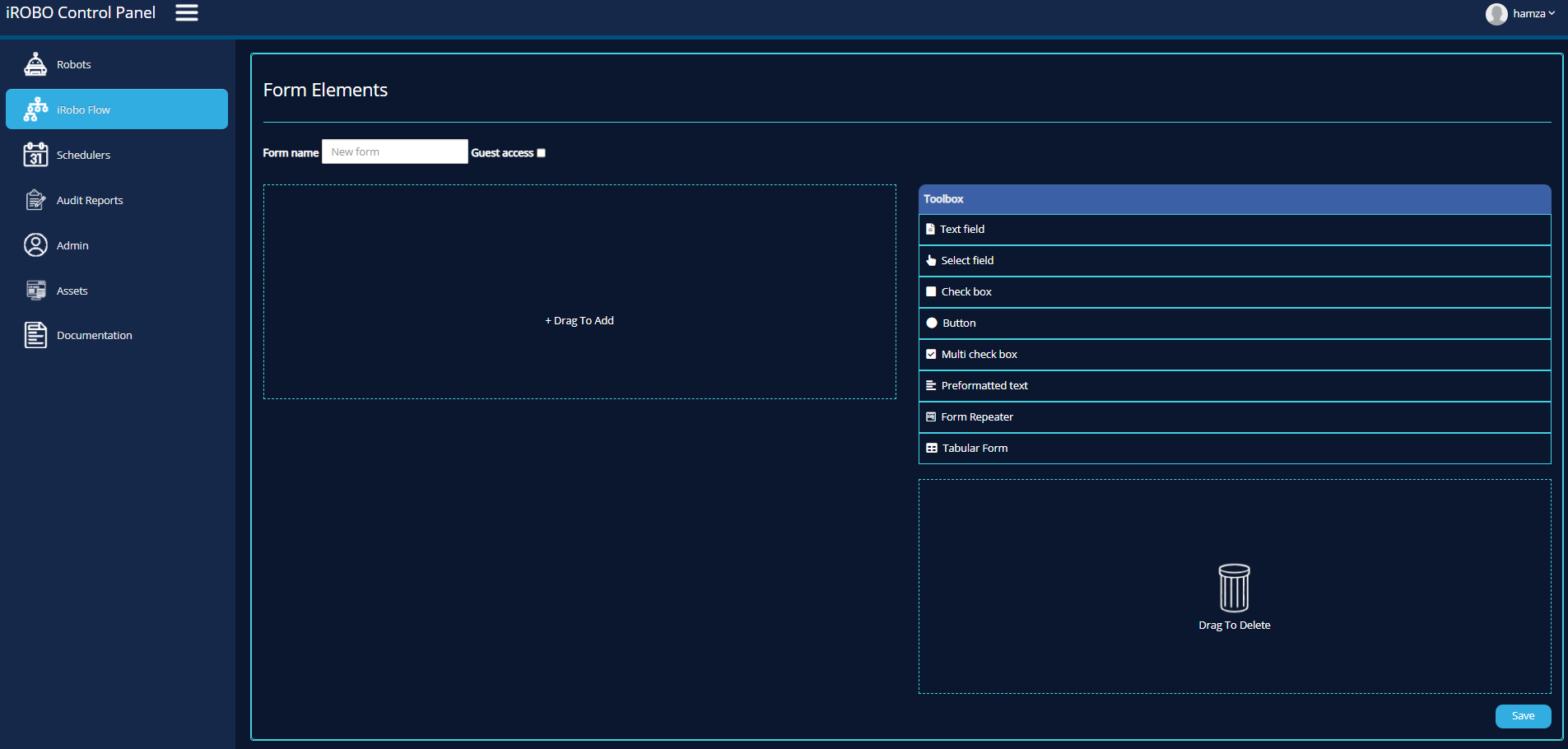
iRobo Add Form Screen
7.1. Form Name: enter form name.
7.2. Guest: if checked, allows guest to access Form.
7.3. Toolbox: select the required fields to add to the Form from Toolbox, in order to fit the form you want to create; such as: Text field, Select field, Check box, Buttons, Multi check box or Preformatted text.
7.4. Drag items from Toolbox to create the new Form.
7.5. User can delete an added item to Form ; by dragging it into the bin ![]() .
.
7.6. Click ![]() button: Form is created and saved to iRobo system.
button: Form is created and saved to iRobo system.
Created with the Personal Edition of HelpNDoc: Full-featured Documentation generator